What are mental models?
At their core, mental models are the mental representations that users build based on their past experiences, knowledge, and interactions. These models help users make sense of the world around them, predicting how things should work. Essentially, they guide our decisions and actions by creating expectations of how systems function. In the case of digital interfaces, users develop mental models of how they expect websites, apps, and software to behave—often without even realising it.
For example, think about how you expect to interact with a website. If you see a top navigation bar with links to sections like “About,” “Services,” and “Contact,” you probably already know how to navigate through the site without much thought. This expectation comes from your mental model of how websites generally work. Similarly, the “hamburger menu” icon in mobile apps is a model that users have come to recognise as a symbol for navigation menus, even if they’ve never encountered that specific app before.
These mental models extend beyond just websites and apps; they influence all areas of life. For instance, when you open a door, you expect to push or pull based on the handle’s design. This simple expectation is a result of your mental model of how doors are designed to function. The same logic applies to the way we interact with digital tools—product users bring their expectations and assumptions, which have been shaped by years of interacting with technology.
While mental models are shaped by users’ experiences, designers also have their own ideas of how things should work. This is where the distinction between mental models and conceptual models comes into play. A user’s mental model is their internal understanding of how a system works based on their experiences, whereas a designer’s conceptual model is the representation of how the system is actually designed to function. The goal is for the two to align, so users’ expectations and the designers’ intentions match up.
Why mental models matter in ux design
Mental models are crucial because they shape how users approach and react to digital products. For example, if they’ve learned that clicking a logo takes them to the homepage, they’ll expect the same across different websites. When a design aligns with these user expectations, it feels intuitive and reduces cognitive load, leading to a smoother, more satisfying user experience.
However, when designs deviate from these expectations, it can create confusion and frustration. If a user can’t find a navigation menu where they expect it or a button doesn’t work as anticipated, it disrupts their experience. This misalignment can lead to cognitive load, drop-offs, or users abandoning the product altogether.
Ultimately, failing to align with users’ mental models can result in a poor experience, lower satisfaction, and even loss of trust in the product.
Identifying and researching user mental models
To design with user mental models in mind, the first step is to understand what they actually are and which mental models are relevant to your product. This requires in-depth user research, as mental models are largely based on users’ internal assumptions, expectations, and past experiences. Key research methods such as user interviews, surveys, and contextual inquiries are effective ways to uncover these insights.
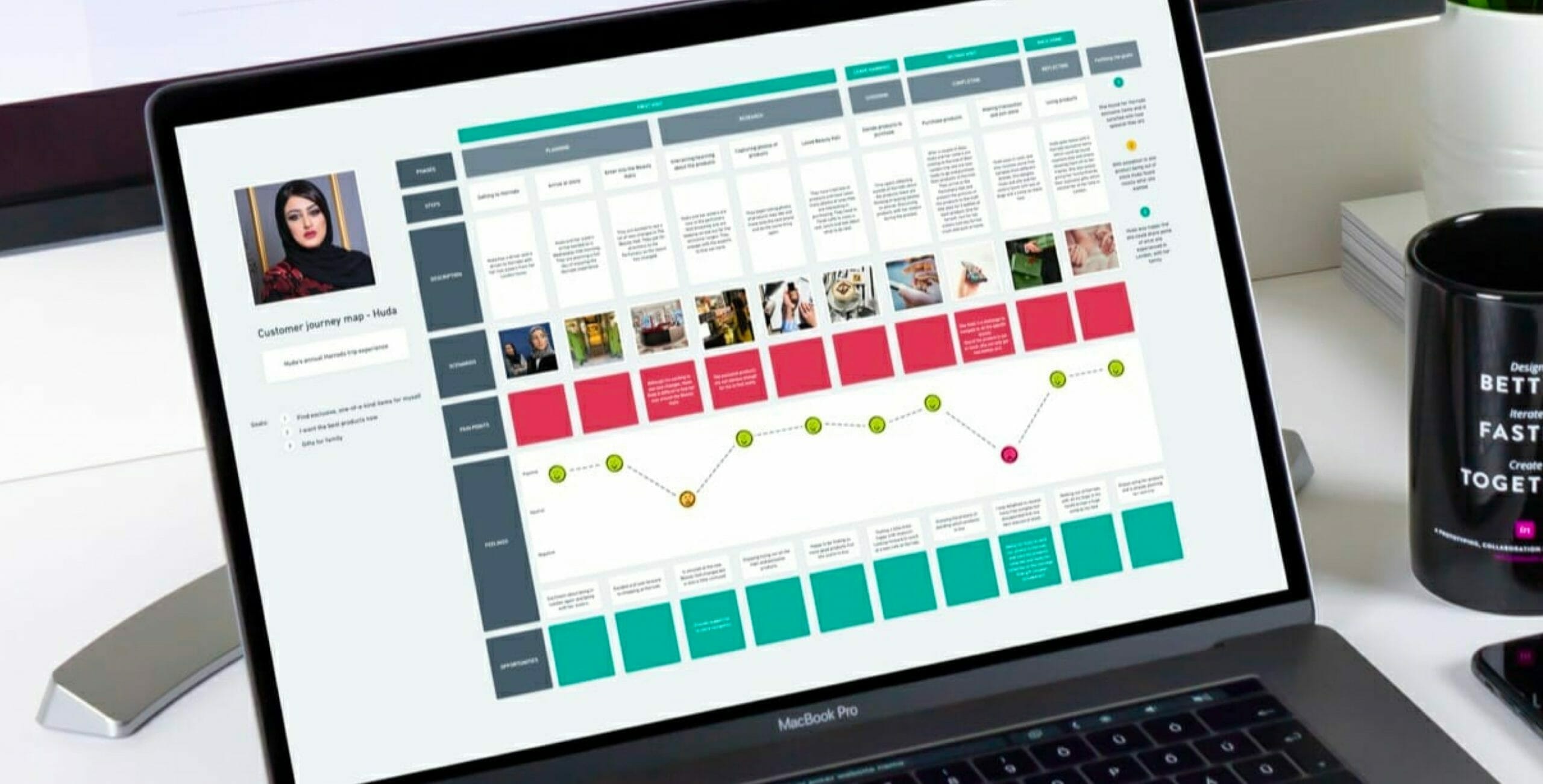
Journey mapping is another powerful method for identifying mental models. Journey maps allow you to visually plot out a user’s interactions with a product or service, highlighting their expectations at each stage. By seeing how users navigate through your interface, you can uncover where their mental models align with the design and where gaps or frustrations exist. This step helps clarify not just what users are doing, but why they are doing it, giving you deeper insight into their thought processes.

Task analysis is also crucial in this phase. It involves breaking down the steps users take to complete specific tasks, allowing you to pinpoint discrepancies between their mental models and the actual user experience. By identifying where users may be getting stuck or confused, task analysis gives you concrete data on areas that need refinement to better align with how users naturally think and behave.
Ultimately, combining these research methods provides a more complete picture of users’ mental models, giving you the tools to design interfaces that feel intuitive and natural to them.
Applying mental models to ux design
Once you have a solid understanding of your users’ mental models and how they affect their experience with your interface, the next step is to consider those mental models in your design process. The key to effective UX design is familiarity—users are more likely to have positive interactions with products that use familiar patterns, language, and structures. This means adhering to well-established design conventions, such as standard navigation patterns (e.g., placing the menu at the top or left), familiar icons, standard use of colour theory, and commonly understood terminology. When users encounter an interface that feels familiar, they’re able to instinctively understand how it works, leading to a smoother and more enjoyable experience.

A major advantage of aligning your design with mental models is the reduction of cognitive load. Cognitive load refers to the mental effort required to process and understand information. By designing in a way that matches users’ expectations, you can simplify navigation and reduce the number of decisions your end-users have to make. For example, by positioning content in a way that they intuitively expect, they don’t need to expend energy trying to figure out where things are or how to access them. This not only improves usability but also leads to faster task completion and greater user satisfaction. Check out our comprehensive article on reducing cognitive load here if you’d like to learn more.
Common mental models in ux design
When designing with mental models in mind, it’s essential to recognise the specific models users bring to their interactions with digital interfaces. These mental models shape how users expect to navigate, interact, and receive feedback. Below are some of the most common mental models in UX design that we’ve already touched on:
Navigation and layout models: Users expect common navigation structures like top navigation bars, side menus, and search bars. These familiar patterns help users easily find their way around the interface.
Interaction models: Most users are familiar with standard interactions such as clicking buttons, swiping on mobile devices, and hovering over elements. These expected actions help users understand how to engage with the interface.
Feedback models: Users anticipate feedback, such as visual changes (e.g., button colour shifts), auditory cues (e.g., error sounds), or haptic responses (e.g., mobile vibrations) to confirm actions and guide their experience.
Challenges and pitfalls in designing for mental models
Evolving mental models: Mental models are not static; they evolve over time as new technologies, trends, and user behaviors emerge. For instance, when the smartphone revolution first began, users had to adjust to touch interfaces, moving away from physical buttons and keyboards. As newer technologies are introduced, users’ expectations and mental models shift. What worked as intuitive in the past may no longer resonate in the same way, and it’s crucial for designers to keep up with these changes. This evolution often occurs more quickly than anticipated, and failure to adapt can lead to a design that feels outdated or frustrating for users.
Diverse user expectations: One of the most significant challenges in designing for mental models is the diversity of users’ expectations. Individual users come from different backgrounds, cultures, and levels of technological familiarity, and their mental models reflect that diversity. A user who is familiar with a particular platform or device may have a very different mental model than someone encountering it for the first time. Understanding this diversity is vital for creating inclusive designs that cater to a broad audience. This is where research, user interviews, and usability testing become essential to gather insights into the varying mental models of your users.
Balancing innovation and familiarity: As designers, there’s always the temptation to push the boundaries of innovation, introducing novel features or creating new interaction patterns. While innovation is important for standing out and improving user experiences, it must be done thoughtfully. Introducing too many new concepts at once can disrupt users’ mental models, leading to confusion and frustration. The challenge is finding the right balance—innovative features should enhance the experience without forcing users to relearn basic interactions. By understanding the mental models users are bringing to the table, designers can introduce innovative elements gradually and in ways that feel intuitive.
Testing and validating mental models in ux
Usability testing: One of the most effective ways to test whether your design aligns with users’ mental models is through usability testing. This process involves observing real users as they interact with your product, allowing you to see firsthand if they understand the interface as intended. It’s important to design usability tests that directly explore users’ expectations, such as asking them to complete specific tasks or identify elements on the interface. These tests help uncover areas where mental model alignment is either successful or where users may be struggling, offering valuable insights into how to adjust your design.
A/B testing: A/B testing is another powerful tool for validating mental models. By testing two or more design variations, you can assess which version best aligns with user expectations. This approach allows you to measure how well users understand and engage with different design elements. A/B style user testing can also provide data on which specific features or patterns resonate best with users and which ones might be confusing or unintuitive. It’s a great way to make data-driven decisions about what design changes will enhance alignment with user mental models.
Iterative feedback loops: Designing for mental models is not a one-and-done process. As models evolve, so should your design. Continuous user feedback, through regular usability tests, surveys, or direct user feedback, helps ensure your design remains in sync with users’ mental models. By establishing iterative feedback loops, you can refine your design over time, addressing emerging challenges and improving alignment with user expectations. This ongoing process helps you stay ahead of shifting user behaviours and ensures the design stays relevant as mental models evolve.
Final remarks
In summary, understanding and designing for mental models is crucial to creating intuitive and user-friendly digital experiences. By aligning your design with users’ internal representations of how things work, you can enhance usability, meet user expectations, and minimise frustration. However, as we’ve explored, there are various challenges along the way—from evolving mental models to balancing innovation with familiarity. It’s essential to continuously test, gather feedback, and adapt your designs to ensure they resonate with users.
At Full Clarity, we specialise in supporting businesses with user research, helping you uncover and understand your users’ mental models. Our team of UX experts can guide you through every step of the process, from conducting thorough research to designing intuitive, user-friendly interfaces that reflect the natural expectations of your users. Whether you’re looking to refine an existing design or build a new one, we’re here to help you align your digital products with the mental models that drive user behaviour. Get in touch with us today to see how we can support your journey to better user experiences.

Find out more
Need support aligning your designs with user mental models? Contact us today to create intuitive, user-friendly interfaces that deliver results.









